Is Webwave Good for Blogging?
Webwave is one of those website builders that gives you a lot of freedom to design your dream website, but they offer a slightly different system for blogging. If, like me, your primary goal is blogging, I recommend reading this post first, before you decide to give Webwave a try.
Webwave’s Blogging Features
In this post I will only review the blogging feature, its cons and pros, limitations, and how to make the best out of Webwave’s builder to create a great blog.
Article Layouts/Templates

Photo by flutie8211 on Pixabay
Creating blog posts in Webwave is not as straightforward as you’d expect. In most web builders, you can just open a new blog post, start writing, edit it to your liking, publish, and you're all set. In Webwave you have to create something called article layouts or templates first. These layouts consist of a predefined structure and elements that you cannot change while writing and editing blog posts. For example, if you created an article layout with 5 photos and you wanted to add a 6th, you’d have to exit the blog post, edit the article layout to include a 6th photo, then go back to your blog post. The bigger issue is that if your layout is already assigned to another blog post that has 5 photos, the new change you made would also add an empty 6th photo to that post. To avoid that, you would have to create a lot of article layouts tailored for each blog’s length and structure, which is both time-consuming and confusing.
I don't know why Webwave chose this approach instead of a traditional, straightforward method. Alternatively, there are ways to add new elements inside the text editor without leaving your blog post, but you would have little control over size, position, and SEO.
Categories

Photo by inspire-studio on Pixabay
Categories in blogging is grouping blog posts of similar topics. It is a way to organize your blog posts based on their relevance. For example, blog posts about politics could all be tagged under the politics category and easily accessed there.
Categories is one of my favorite Webwave features because it works exactly as it should. You can add as many categories as you want and assign an unlimited number of categories to your blog posts. There is a dedicated tab in the article settings (see the photo above) where you can edit, remove, or add new categories. As well as assigning blog posts to categories by checking.
Blog Feed
Categories are particularly useful when you create a blog feed. Blog feeds are premade blocks that display posts based on categories you choose. They automatically update as you create new posts. You can customize your blog feed to your liking. Not only can you choose from different premade block styles, but you can also change their appearance, colors, number of posts, and spaces between them, and hide featured images; the limit is your imagination.
Blog feeds can be added to any page or article layout. You can also add multiple blog feeds to display different categories separately.
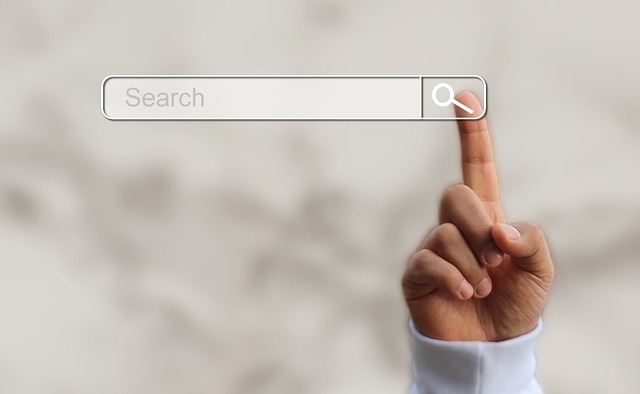
Search Bar
This is where Webwave fails miserably. Every successful blog needs a native search feature. Webwave, sadly, doesn't offer one. When I reached out to support to ask if they have any plans to implement one in the future, the answer was no. That is quite disappointing since it's a key blogging feature that significantly increases engagement and time users spend on your blog.
You can still add a search bar from third-party sites like Google. While the process is easy and straightforward, it is not entirely free. With the free plan you will get limited search queries per month, and you'd need to pay if you cross the limit.
SEO
A blog without good SEO is like a needle in a haystack. The good news is, Webwave performs pretty well on this metric. You can easily add SEO titles and descriptions for your blog posts and images. You can also audit your website based on specific keywords to help your posts rank.
In addition, Webwave pages load pretty fast thanks to implementing the latest web optimization technology along with compressed images and files. You can also design responsive pages that adapt to different screen sizes, although this may require some manual work.
Interactive Elements

Photo by fancycrave1 on Pixabay
This is where Webwave really shines. Webwave is not just a website builder where you arrange blocks of content. In Webwave, you can create specific actions based on user interaction, like hover or click, to hide or reveal elements of your webpage.
You can also add animations, like revealing content as users scroll using different eye-catching effects. And you have the particle effects feature which you can customize to your liking (like falling snowflakes on your blog pages for holiday seasons).
Blogging on Mobile

Photo by HumzaHussain on Pixabay
Webwave, as of the time of writing this blog post, doesn't have a mobile app. Creating blog posts on the go is very convenient, so I really hope they will consider this in the future. In the meantime, there are other workarounds, like creating your blog drafts on your notes or writing app and publishing them when you have access to a computer.
I personally use the Ghostwriter app. It is light, easy to use, and provides AI-based suggestions when you experience writer's block.
Video Player

Photo by 200degrees on Pixabay
Videos are another essential tool that you’ll need for your blog. I like Webwave’s video player because it is minimalistic and brandless. The player allows you to upload your own video or use videos from other online sources like YouTube (which would display the brand of the source you are using of course).
The video player is customizable. You can set it to autoplay, loop, play without sound, and even float while scrolling. You can also hide video controls if you don’t want your visitors to be distracted by too many buttons. The downside is that you are limited to 20 MB of video size uploads (no limits on streaming from other sources), and you can’t prevent unauthorized downloads of your videos.
Integration with Social Media
This one also has to be done manually. Ideally, there would be an option after publishing to share your blog post across different social media channels, which could save you hours of manual sharing. Older website builders like Weebly (now SquareSpace) and many other blogging platforms do have this option.
Even the lack of built-in social media widgets is disappointing. You can still do that manually in Layouts/Templates by adding icons and linking your social media accounts or by using Commoninja Widgets, which costs $10 per month.
Responsive Design
Webwave is a highly customizable website builder that allows extensive design customization. However, due to this flexibility, components don’t automatically fit smaller screen sizes. You would need to do that manually, depending on the complexity of your design.
But if your blog is well structured and elements are properly linked, you could adjust everything with a click of a button. Linking elements in your blog post tells the system in what order to arrange them to prevent content overlap. I personally prefer assigning separate sections for each content. This way, the builder understands your component structure without having to link elements manually.
Comments
Webwave doesn’t have a native comment feature. But it is easy to integrate third-party comment platforms like Disqus, Facebook Comments, and Comment Box. Unless you expect receiving tons of comments, this won’t cost you a penny. I personally use Comment Box. It is simple, clean, and free.
The downside is that you’ll need to manage comments through a different platform, which can complicate your workflow even more. But as I said, unless you expect high engagement in the comments, this shouldn’t be a big deal.
AI
AI is everywhere now, including website builders. Webwave too is following the AI trend, with custom AI prompts, writing tones, length, and SEO optimization; you can generate any text that meets your need. This feature is still basic, though, compared to other competitors. The generated text isn’t the best quality unless you know how to prompt it well to write like a human.
Pros & Cons
| Pros of Webwave | Cons of Webwave |
|---|---|
| You’ve got great design options that let you create unique layouts. | The article layout system can be a bit tricky and might take some time. |
| Managing categories for your posts is really easy. | There's no built-in search feature, which can make things a bit frustrating. |
| It has solid SEO features to help you get noticed online. | Integrating social media can feel like a hassle since it’s manual. |
| The interactive elements really help keep users engaged. | You’ll need to use third-party platforms to manage comments. |
| You can customize the video player, and the design works well on all devices. | Mobile functionality is kind of limited, and the AI features are pretty basic. |
| Webwave protects your images from downloads | Wewbave’s video player doesn’t protect your video from downloads |
Is Webwave a Good Blogging Platform for You?
If your primary goal is to write blogs really fast and have ready-to-use built-in features, then there are far better blogging platforms to choose from, like Swish Ink. But if you like to have total freedom of design and interactive elements in your blog, then Webwave is definitely worth giving a try. Especially if you don’t mind paying extra on add-ons that can enhance your blog’s functionality.
Webwave Score
Webwave received: 6/10 - Great design flexibility, but lacks essential blogging features.
Getting the Most from Webwave's Blogging Platform
When you're looking to create a great blog with Webwave, start by using the article layouts to your advantage. These templates give you room to customize how your posts look, but just keep in mind that any changes you make will apply to all posts using that layout. So plan your designs carefully. You can name your layouts based on number of pictures, sections, or other distinctive elements to help you easily identify the right layout for new blog posts. And don’t forget to check your articles responsivness on all screen sizes.
Keep your articles well organized with the categories feature to help readers find what they're looking for. You can also spice up your blog feed with some customizable options to highlight your posts in a cool way.
Make sure to pay attention to SEO to help your blog stand out. Webwave does a great job with this. You might also think about using external tools for search, comments and sharing on social media because the built-in options are pretty limited. And don’t miss out on the interactive features to get your readers involved and give them a unique experience when browsing your blog.
Use AI wisely to ensure that your blog posts are more than just AI generated content. Add your own human touch to create an actual human experience for your readers. Enrich your blog post with Webwave’s customizable video player. Finally, keep track of your blog post ideas when you are on the go using writing apps.
Guide to Blogging with Webwave
Disclaimer: This post includes an affiliate link for Webwave. If you click it and make a purchase, I might earn a small commission. Rest assured, this will not change the price you pay.